Guestbook biasanya disebut dengan buku tamu On-line. Guestbook adalah fasilitas interaktif dalam sebuah web yang memungkinkan pengunjungnya menulis pesan, mengirim pesan, dan membaca pesan dari pengunung lain dengan kata lain yaitu mendata pengunjung situs yang mengisi buku tamu.
Dengan Guestbook ini pengunjung bisa menuliskan namanya, alamat e-mailnya dan juga alamat situs homepagenya (jika punya). Tidak hanya itu saja pengunjung juga dapat memberikan komentar terhadap homepage situs yang dikunjungi, contohnya kritik dan saran atau bagian mana yang masih kurang dan bagian mana yang menarik. (Temukan Pengertian)
Dengan Guestbook ini pengunjung bisa menuliskan namanya, alamat e-mailnya dan juga alamat situs homepagenya (jika punya). Tidak hanya itu saja pengunjung juga dapat memberikan komentar terhadap homepage situs yang dikunjungi, contohnya kritik dan saran atau bagian mana yang masih kurang dan bagian mana yang menarik. (Temukan Pengertian)
Disini, saya akan menjelaskan bagaimana cara membuat guestbook tersebut secara sederhana dan mudah. Mengapa mudah? Karena ini tidak memerlukan database seperti MySQL. Tetapi disini saya gunakan file .html sebagai database-nya. Mengapa sederhana? Karena codding-nya tidak terlalu banyak dan tampilannya sangat sederhana.
Pertama, anda harus punya hosting terlebih dahulu. Jika belum punya silahkan daftar dan manfaatkan hosting gratis ini: [klik] . Jika sudah punya, silahkan login dan masuk ke file manager-nya (FTP).
Kemudian buat beberapa file dibawah ini:
* Sebaiknya jangan langsung meng-copy dan mem-paste-nya. Pelajarilah terlebih dahulu setiap baris kode yang anda lihat.
index.php
post.php
db.html
Sampai disini guestbook-nya sudah jadi dan berfungsi dengan baik. Silahkan anda buka dan coba guestbook-nya. Tapi supaya lebih menarik berikan sedikit sentuhan dengan css.
style.css
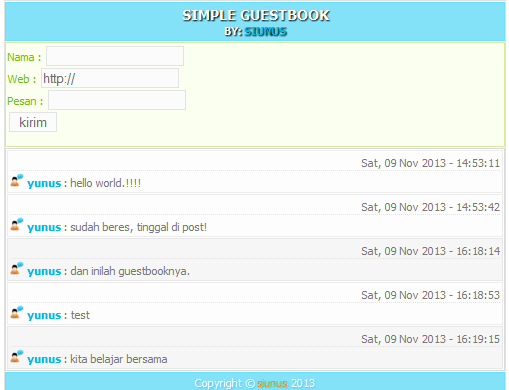
Inilah screenshotnya.
Pertama, anda harus punya hosting terlebih dahulu. Jika belum punya silahkan daftar dan manfaatkan hosting gratis ini: [klik] . Jika sudah punya, silahkan login dan masuk ke file manager-nya (FTP).
Kemudian buat beberapa file dibawah ini:
* Sebaiknya jangan langsung meng-copy dan mem-paste-nya. Pelajarilah terlebih dahulu setiap baris kode yang anda lihat.
index.php
<html>
<head>
<title>Simple Guestbook by siunus</title>
<link rel='stylesheet' href='style.css'/>
<style>body { max-width: 500px; margin: auto; }</style>
</head>
<body>
<div class='title' align='center'>
<big>Simple Guestbook</big><br/>
by: <a href='http://www.siunus.co.vu'>siunus</a>
</div>
<div class='gmenu'>
<form action='post.php' method='post'>
Nama : <input type='text' name='nama'/> <br/>
Web : <input type='text' name='web' value='http://'/> <br/>
Pesan : <input type='text' name='pesan'/> <br/>
<input type='submit' value='kirim'/>
</form>
</div>
<div class='maintxt'>
<?php
if(file_exists("db.html") && filesize("db.html") > 0){
$handle = fopen("db.html", "r");
$contents = fread($handle, filesize("db.html"));
fclose($handle);
echo "$contents";
}
else {
echo "<div class='alarm'>no messages!<br/>be the first!</div>";
}
?>
</div>
<div class='footer' align='center'>
Copyright © <a href='http://www.siunus.co.vu'>siunus</a> 2013
</div>
</body>
</html>
post.php
<?php
if(!empty($_POST['nama']) AND !empty($_POST['pesan'])) {
$nama = $_POST['nama'];
if($_POST['web'] != 'http://' OR !empty($_POST['web'])) { $web = $_POST['web']; } else { $web = "#"; }
$pesan = $_POST['pesan'];
$tgl = date('D, d M Y - H:i:s');
$text = stripslashes(htmlspecialchars($pesan));
$l = rand(1,2);
$fp = fopen("db.html", 'a');
fwrite($fp, "<div class='list$l'><div class='hr'><div align='right'>$tgl</div></div><img src='say.png'/> <a href='$web'><b>$nama</b></a> : $text </div>");
fclose($fp);
}
header('location:index.php');
?>
db.html
Biarkan file ini kosong. Ini untuk menyimpan data nantinya.
Sampai disini guestbook-nya sudah jadi dan berfungsi dengan baik. Silahkan anda buka dan coba guestbook-nya. Tapi supaya lebih menarik berikan sedikit sentuhan dengan css.
style.css
body {
color: #787878;
font-size: 11px;
font-family: Tahoma;
margin: auto;
border: 1px solid #e1e1e1;
max-width: 500px;
}
a, a:link, a:visited {
color: #00bae8;
text-decoration: none;
}
input, textarea, select , button{
color: #6d6d6d;
background-color: #fbfbfb;
border: 1px solid #e3e3e3;
margin: 1px;
}
hr, div.hr {
margin-top: 2px;
margin-bottom: 2px;
border-bottom: 1px dotted #e3e3e3;
border-right-style: none;
border-right-width: 0;
border-top-style: none;
border-top-width: 0;
border-left-style: none;
border-left-width: 0;
}
.title {
text-align: center;
text-transform: uppercase;
font-weight: bold;
color: #ffffff;
text-shadow: #000000 1px 1px 1px;
background-color: #84e2f8;
margin-top: 1px;
margin-bottom: 1px;
padding: 2px;
border: 1px solid #68e1ff;
}
.gmenu {
color: #75bf00;
background-color: #fafff0;
margin-top: 1px;
margin-bottom: 1px;
padding: 2px;
border: 1px solid #d4eba1;
}
.gmenu a {
color: #6db900;
border-bottom: 1px dotted#cfe798;
}
.footer{
color: #ffffff;
text-shadow: #45cdf5 1px 1px 1px;
margin-top: 1px;
margin-bottom: 1px;
padding: 2px;
border: 1px solid #68e1ff;
background-color: #84e2f8;
}
.footer a {
color: #fe8f17;
text-decoration: none;
border-bottom: 1px dotted #979797;
}
.list1 {
background-color: #f6f6f6;
margin-top: 1px;
margin-bottom: 1px;
padding: 2px;
border: 1px solid #e7e7e7;
}
.list2 {
background-color: #fdfdfd;
margin-top: 1px;
margin-bottom: 1px;
padding: 2px;
border: 1px solid #ececec;
}
.maintxt {
padding-right: 1px;
padding-left: 1px;
border: 1px solid #dadada;
}
.alarm {
color: #fd4646;
background-color: #fff0f0;
margin-top: 1px;
margin-bottom: 1px;
padding: 2px;
border: 1px solid #ffd0d0;
}
Semoga berhasil dan bermanfaat.
Terimakasih.



infonya sangat bermanfat dan menambah wawasan,, thanks gan..
BalasHapusmantap gan
BalasHapusmakasih bro.....ilmunya sangat bermanfaat, saya langsung praktek dan alkhamdulilah jadi
BalasHapusBerhasil! terimakasih :D
BalasHapus